
My rising use of GitHub tools
I signed up for GitHub over a decade ago, then really started using the source code management (SCM) capabilities in the last few years.
In the last few months, I’ve found myself using more and more of the dev tools available through GitHub, which I’ve found to be more and more useful as I do development.
I thought it’d be cool to share some specifics of the tools I’m talking about, in the context of a specific recent project. The project was based on the Azure-Samples/aks-store-demo GitHub repository, which I was re-swizzling for a demo I was building at work.
After forking this repository, I used a bunch of other helpful GitHub tools
GSD with GitHub Codespaces
I’ve mentioned some use of GitHub Codespaces in the past. This project in particular made great use of Codespaces.
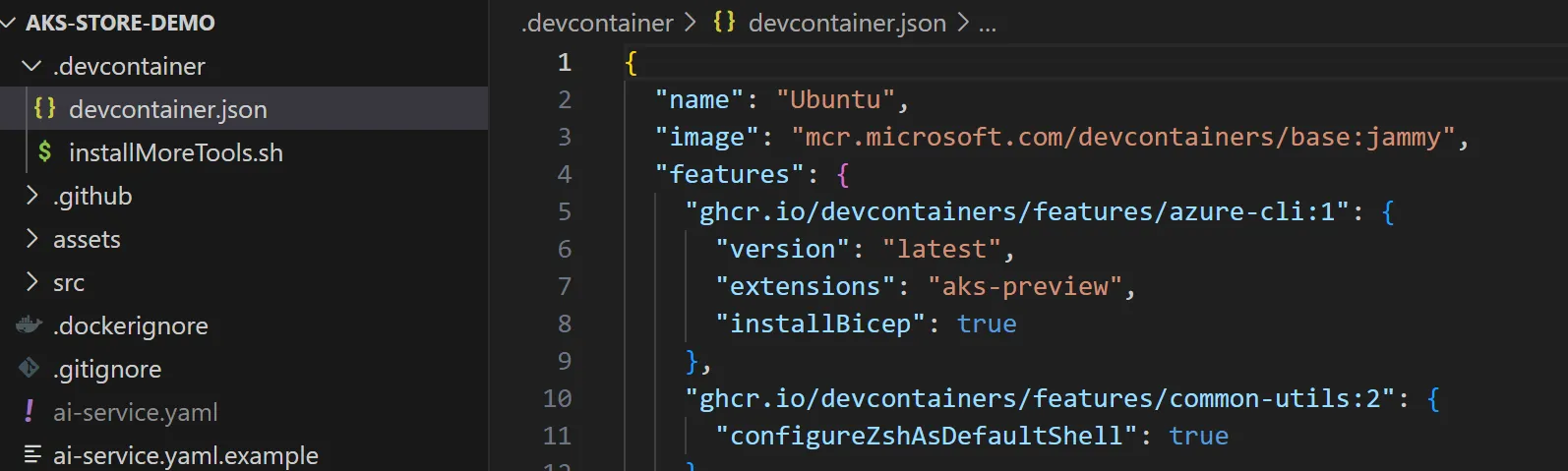
The first reason was that the repository had a devcontainer image already defined as part of it. This made it super easy to get started, because it had the appropriate features, extensions, and utilities enabled by default.

In addition to that, the devcontainer definition included some additional tools added in a script. I occasionally try to develop locally, but it’s such a hassle tracking down all of the dependent things I need to install. It’s hard to overstate how much easier it is to “just get going” when the environment is a simple “build” away.
It’s worth noting, a devcontainer is not unique to Codespaces, but Codespaces makes use of the definition to create the Codespace.
GSD with GitHub Copilot
I would describe my dev work as “a means to an end”. I’m by no means a proficient developer, but I do think I’m pretty good at puzzling through some code and enhancing it to do something new.
GitHub Copilot is great for this, specifically using Copilot Chat. I like to highlight bits of code, or open several dependent files, then ask some questions about the code.
A few times GitHub Copilot helped me in this project:
- Finding where specific logic was within a file
- Getting code suggestions
- Helping update some website code (Vue)
- Bulk-updating some default “product” definitions (Rust)
- Answering questions about specific properties in docker definitions (YAML)
- Answering questions about building containers
I’d never touched Rust before and while I’ve worked with JavaScript I’ve never used Vue. I’d worked the most with YAML before, but it was nice getting some help with suggestions and formatting.
GitHub Container Registry
After working through several code updates in the repo, it was time to see the finished product running in Azure Kubernetes Service.
The deployment definition (YAML file) referenced prebuilt containers. These lived in a handful of container registries and there wasn’t much detail on the steps for updating them.
I noted that some containers I’d need to update all lived in the GitHub Container Registry (visible by the ghcr.io URL in the YAML file). I hadn’t worked with this feature of GitHub Packages before, but it was really easy to get started (~20 minutes).
That’s all for now
Looking above, I wonder if this feels like a sponsored post. It’s not. I’m just seeing a lot of value in this stuff and I wanted to share 🙂
If you’re interested in the final product after my changes, you can check that out here: SmartterHealth/aks-store-demo: Sample microservices app for AKS demos, tutorials, and experiments (github.com)